Anton Feirer
Graphics + Multimedia
About
Hello, I'm Anton Feirer but my friends just call me Toni. I was born in 1998 and currently live in Vienna, Austria. I am a graphic- and webdesigner and eager to establish myself in the field.
Carreer
Since October 2022 I'm part of the graphic design team at agentur mediadrei GmbH and constantly learning to further improve my skills.
I am proficient in many programs, as You can see in this portfolio, and determined to keep learning more. Feel free to look around and get in touch at any time in any way You prefer. All contact data is just two clicks below :)
Education
I finished a four-semester college in the specialization area of multimedia at the Graphische in Vienna in 2021 for a total of seven years of schooling in the field.
The year before, until July 2019 I attended community service at the Lebenshilfe which taught me at least as much as my education.
In 2018 I completed a five-year high school in graphic design, also at the Graphische.

Programs
This is a list of programs and tools I learned. Click on an icon for more info.
By Adobe - https://acrobat.adobe.com/it/it/acrobat/acrobat-pro.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=87278464
Jump to Projects
By ™/®Adobe Inc. - https://blogs.adobe.com/creative/2020_05_brand-identity-update/, Public Domain, https://commons.wikimedia.org/w/index.php?curid=52693752

Jump to Projects
By Adobe Systems - https://www.creativetools.se/software/2d-and-video-editing-software/adobe-creative-cloud/adobe-animate-cc-for-enterprise, Public Domain, https://commons.wikimedia.org/w/index.php?curid=97309778
By Adobe Inc. - https://www.adobe.com/it/products/catalog.html?types=pf_252Fdesktop&types=pf_252Fmobile&types=pf_252Fweb&page=4, Public Domain, https://commons.wikimedia.org/w/index.php?curid=91247766

Jump to Projects
By Adobe - IcoFX, Public Domain, https://commons.wikimedia.org/w/index.php?curid=23287870
Jump to Projects
By Sarang - Adobe Illustrator CC icon.svg: with a Light green check.svg, Public Domain, https://commons.wikimedia.org/w/index.php?curid=34079989
Jump to Projects
By ™/®Adobe Inc. - https://blogs.adobe.com/creative/2020_05_brand-identity-update/, Public Domain, https://commons.wikimedia.org/w/index.php?curid=52695634
By Adobe Systems - http://www.adobe.com/products/photoshop-lightroom.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=52694933
By Adobe Systems - https://helpx.adobe.com/media-encoder/tutorials.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=85800257
Jump to Projects
By Fred the Oyster - Own work, Public Domain, https://commons.wikimedia.org/w/index.php?curid=34788083
By Simplified Version by Patrick87 (original logo by Aaron Spike) - Audacity Logo.svg, GPL, https://commons.wikimedia.org/w/index.php?curid=22459696
By Asav/Blackmagic Design - Own work, Public Domain, https://commons.wikimedia.org/w/index.php?curid=113687221
By ™/®Blender Foundation - Vectorised by Vulphere from https://www.blender.org/ (SVG code), Public Domain, https://commons.wikimedia.org/w/index.php?curid=46544944

Jump to Projects
https://www.maxon.net/en/header-meta-navigation/about-maxon/press/
By Microsoft Corporation - https://office.com, https://commons.wikimedia.org/w/index.php?curid=78089091
By Microsoft Corporation - https://office.com, https://commons.wikimedia.org/w/index.php?curid=78089087
By Microsoft Corporation - https://office.com, https://commons.wikimedia.org/w/index.php?curid=77636303
Jump to Projects

Jump to Projects
By Jesshider - Own work, Public Domain, https://commons.wikimedia.org/w/index.php?curid=59523884
By WordPress - File:WordPress logo.svg, GPL, https://commons.wikimedia.org/w/index.php?curid=32261703
Contact
anton.feirer@gmx.at (business)
niley.x@gmail.com (private)
Phone
+43 660 32 444 25
(also WhatsApp)
Address
Hernstorferstr. 14/14,
1140 Wien, AUT
Social
Anton Feirer on YouTube
Discord: Toni (xniley)
Favorites
Outdoors
Archery, Skiing, Climbing, Hiking and simply taking walks or enjoying gardens.
Museums
Tiergarten Schönbrunn, Kunsthistorisches Museum, Haus der Musik, Technisches Museum, Haus des Meeres, Naturhistorisches Museum, all in Vienna
Music
Orchestral / Film Music, House, Chillstep, Dubstep, DnB, Synthwave, Rock, Metal and many others.
Games
Chess, Pathfinder, Age of Mythology, Minecraft, Deep Rock Galactic and a few more.
Find me on Steam: ID 76561198212962532.
Featured Project

The "mine room" dormitory was built in 2016 in Leoben, Austria and provides housing for up to 201 students. A complete guidance system including a logo, numerous pictograms, window- & door patterns and more was created over the course of just two months.
Visit Website


A selection of pictograms used in the guidance system.






Examples of implemented elements, affixed to translucent and opaque doors.




The Housing project won several national and international awards:
European Solar Prize 2019, Green & Blue Building award 2018, Styrian Timber Structure award 2017, 5-Star Winner of the European Property awards.
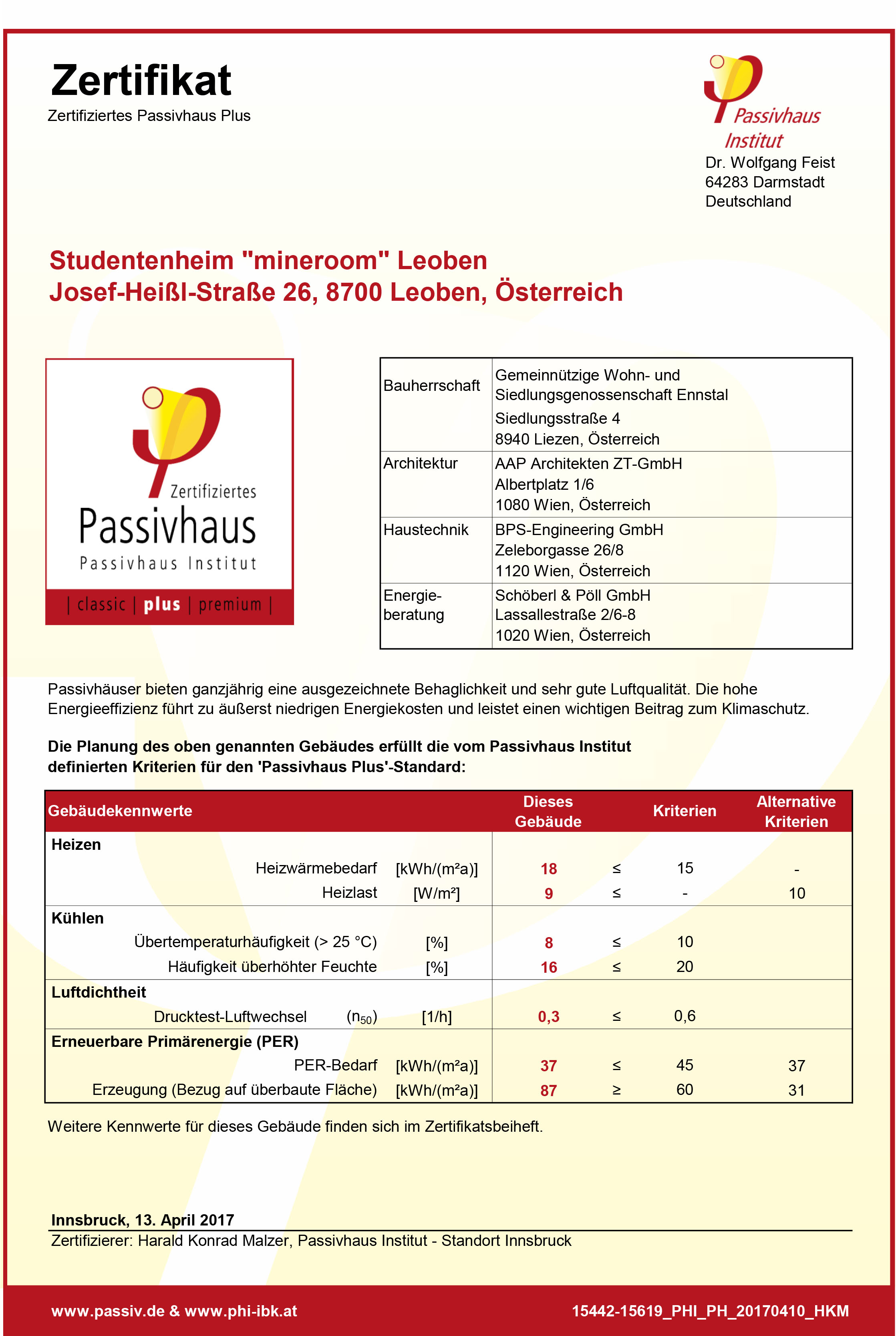
It is also a certified Passive House Plus.
Read more...




I really enjoyed working on this guidance system which taught me a lot about consitent corporate design and workflow. Producing clean files which followed the visual scheme was the key to the successful outcome of this project. I'm looking forward to enjoying similar orders in the field of architecture in the future.

Vector Graphics
Infinity Lane, 2021: Album cover design series for a band. The style was set to be geometrical and minimalistic, while creating tension between the elements. A total of six artworks were created.






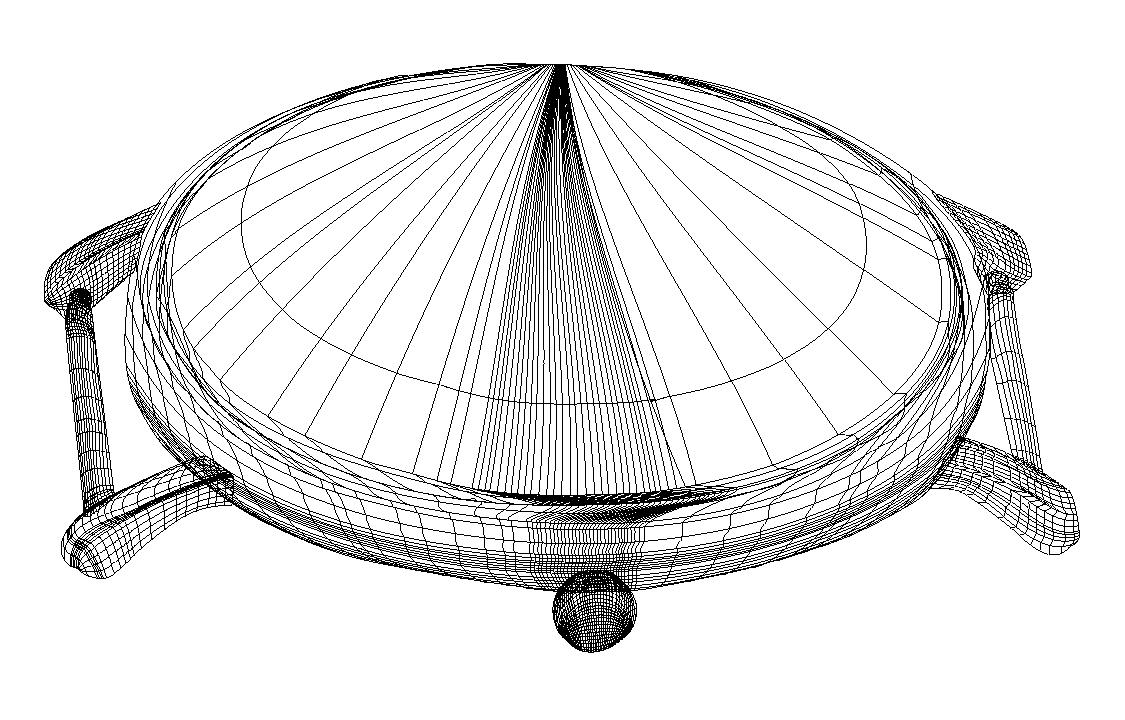
Timing, 2015: Vector Image of a rosegold watch, created with the grid-tool.


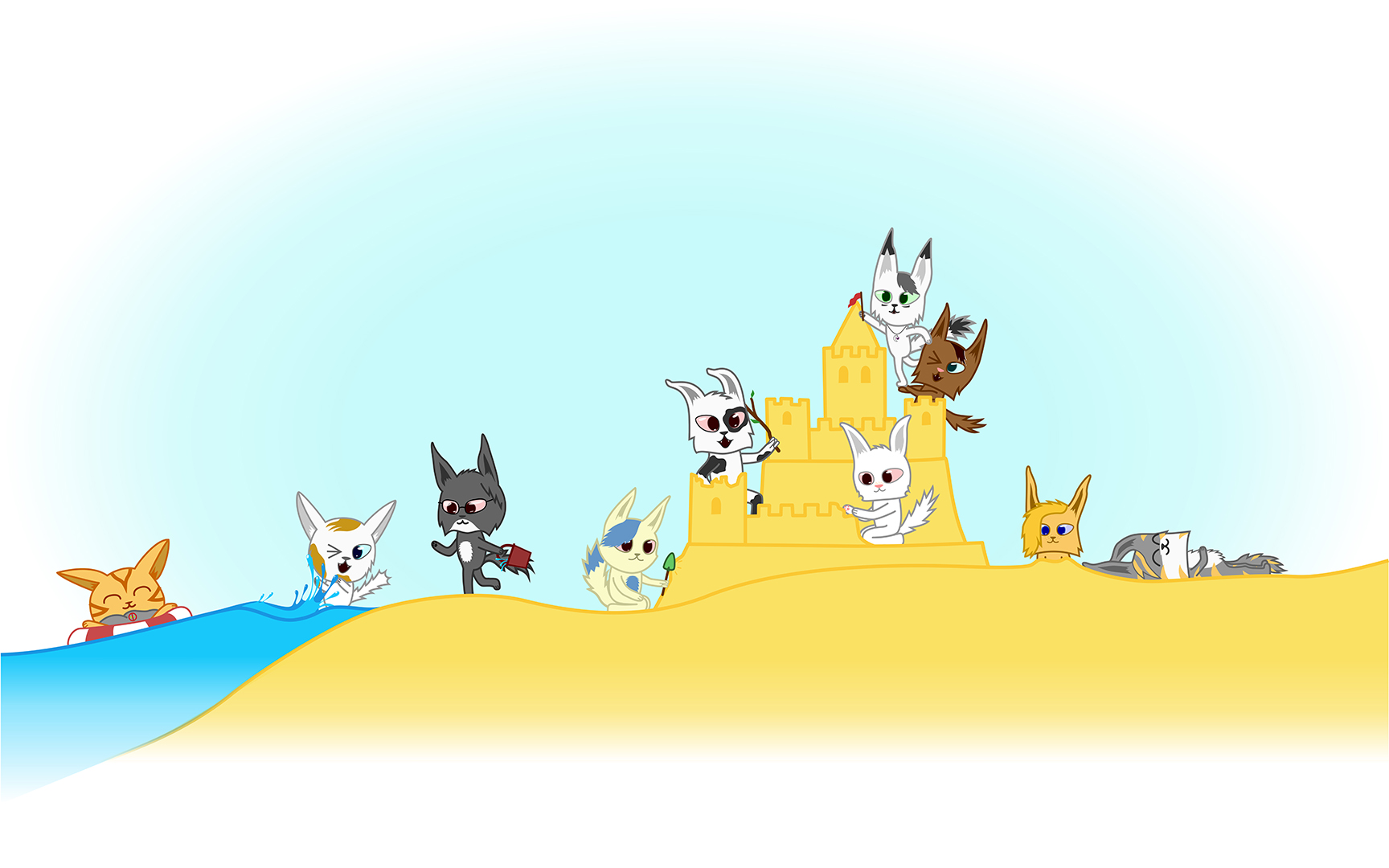
Shadowrose and Friends, 2016: Vector image, created as an art commission.

MineRoom, 2016: Complete logo and guidance system for a students' dormitory in Leoben, Austria. Apart from the logo, this project consists of more than 20 pictograms, different glass film patterns, layouts for room numbers, information texts and more. The passive-house has won several important prices for austrian architecture and even abroad.
See also:
Overview pdf (german)Mineroom Leoben - Video (german)
The Architects' WebsiteThe Builder's Website


My Beam, 2016: Art commission. Also check out this video to get an insight into the creation process.

Photoshop
Dissonance, 2020: A series of artworks created to fit the artist Karma Fields' musical dissonance. A combination of different digital and analogue techniques was used for the creation of six different images.




Joints, 2020: Digital mashup, composition exercise.

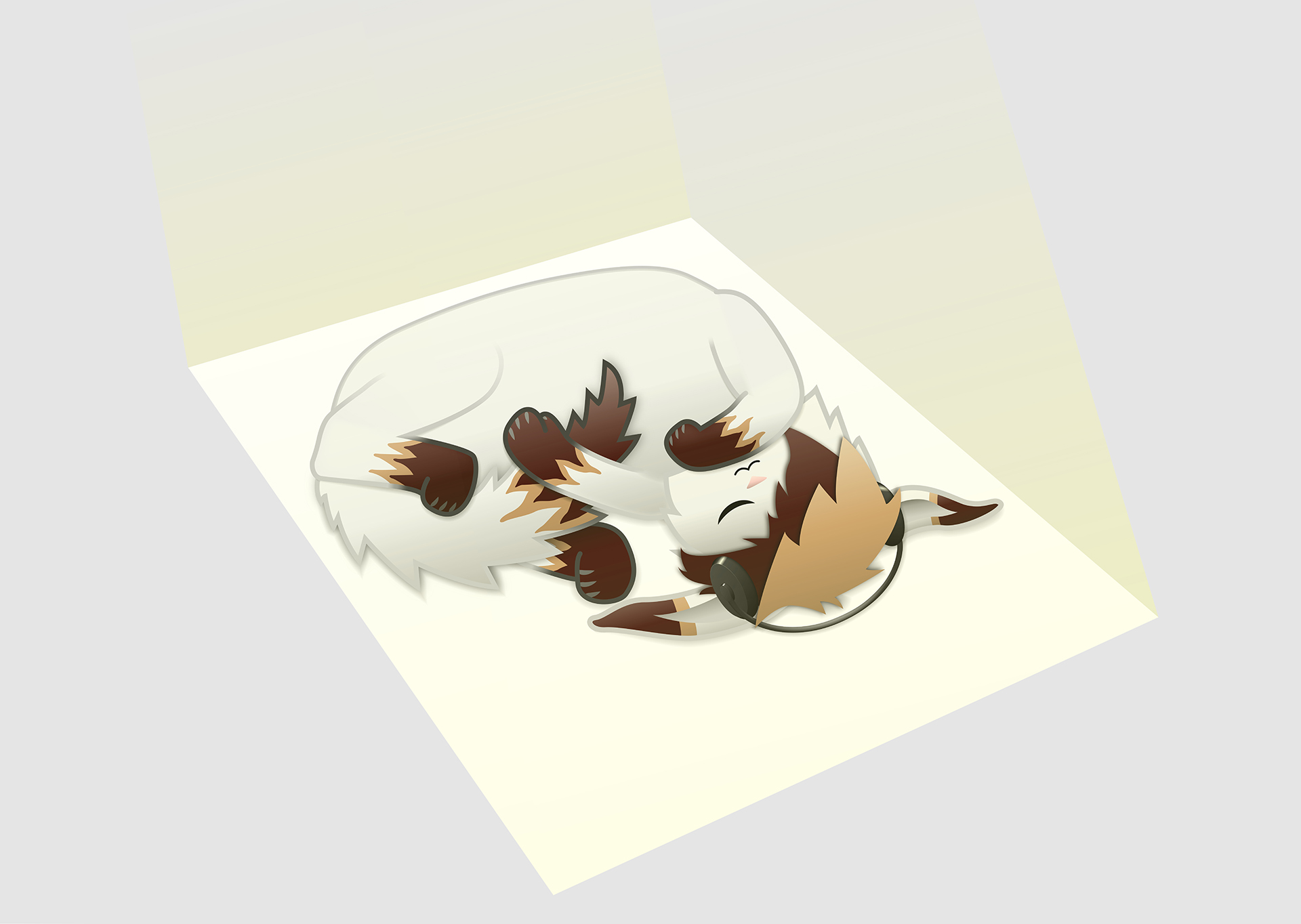
Life Helpers, 2016: Animated pixel-logo for a deviantart-group. Right: original size.


Minecraft Skins, 2015 - 2019: Selection of pixelart examples. Also check out this video to get an insight into the creation process for one of them.






Animal morph, 2014.

Editorial
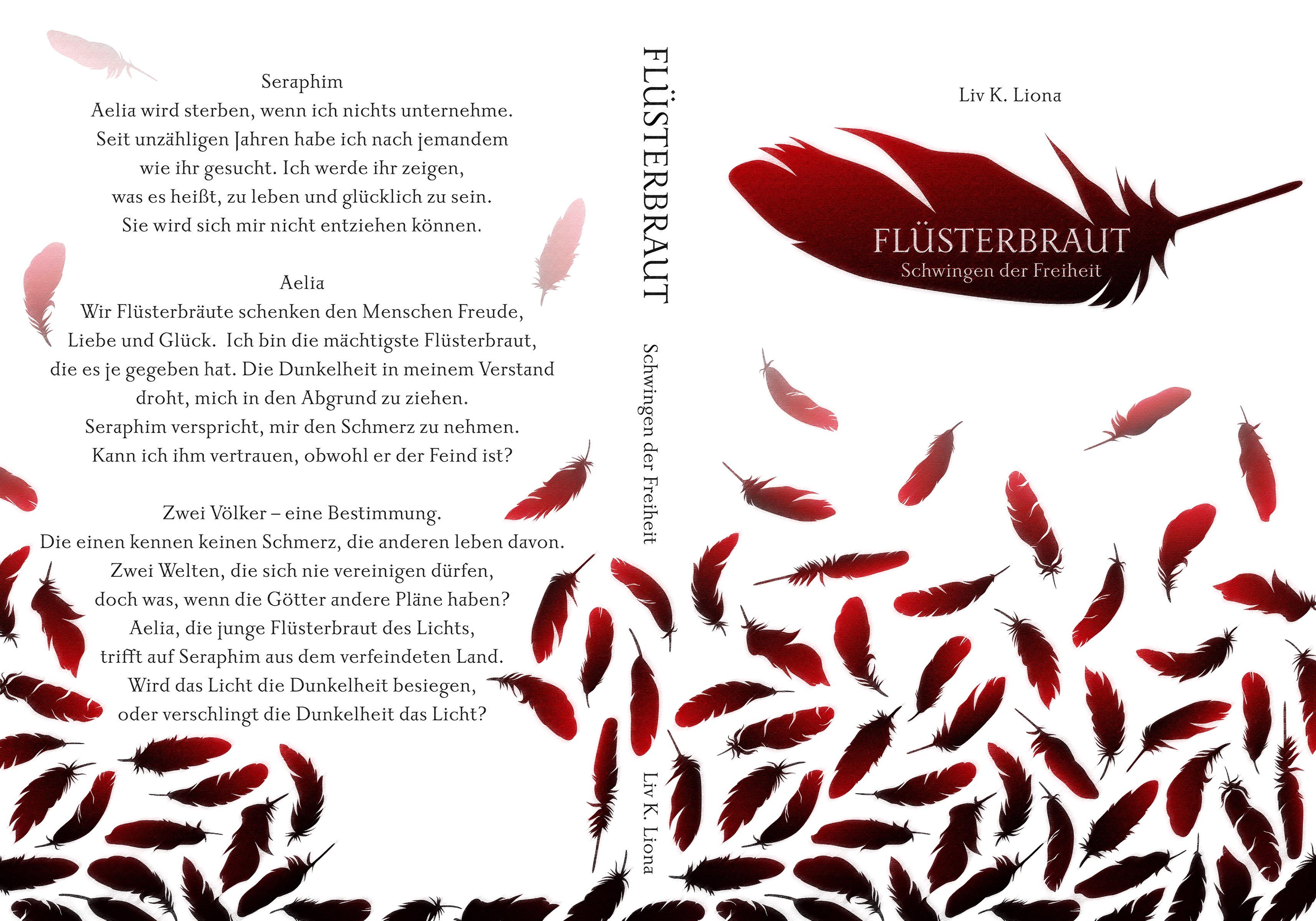
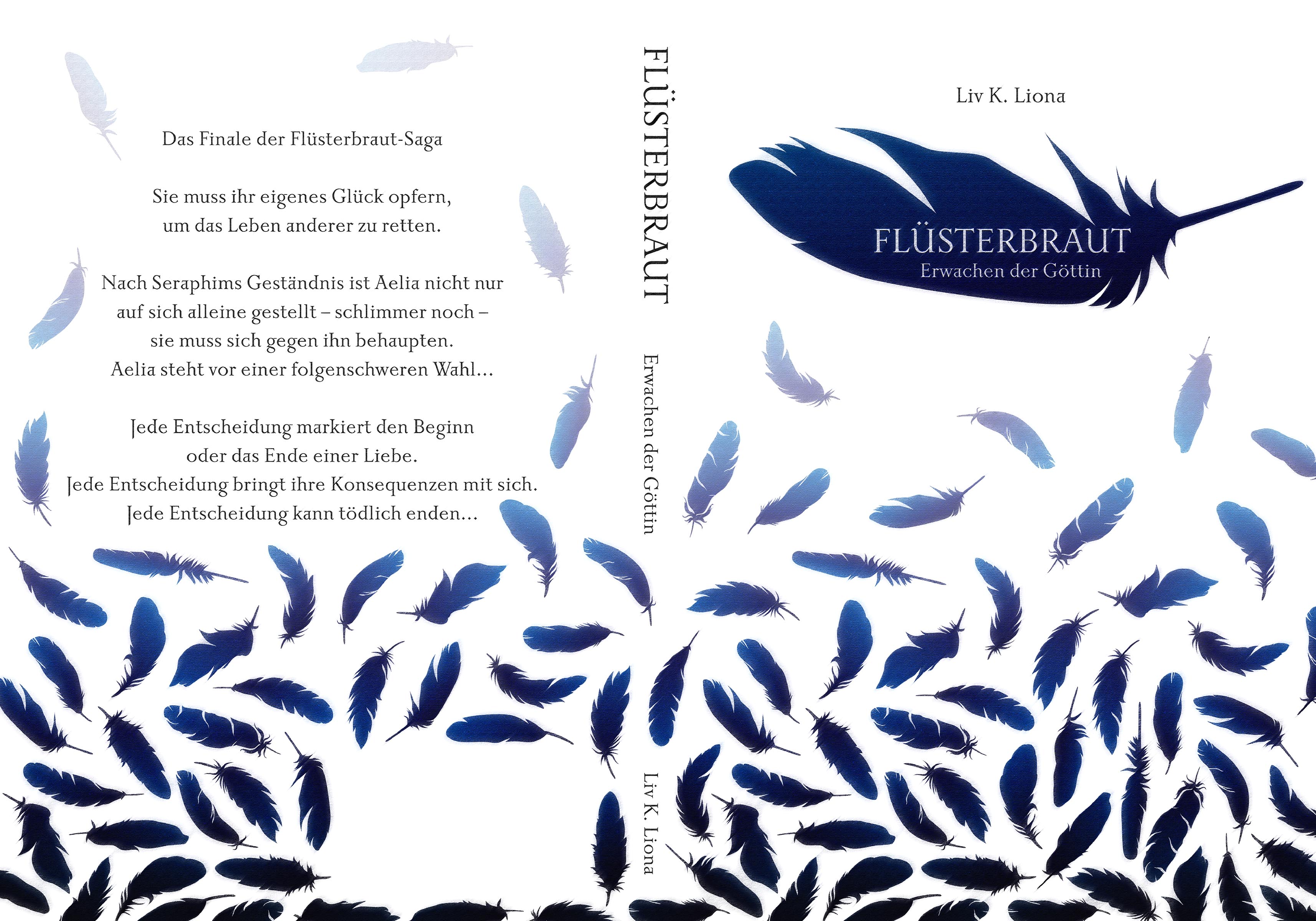
Flüsterbraut, 2020: Covers designed for the two parts of a fantasy romance. The special focus for this projects was a slightly worn and rough surface look.


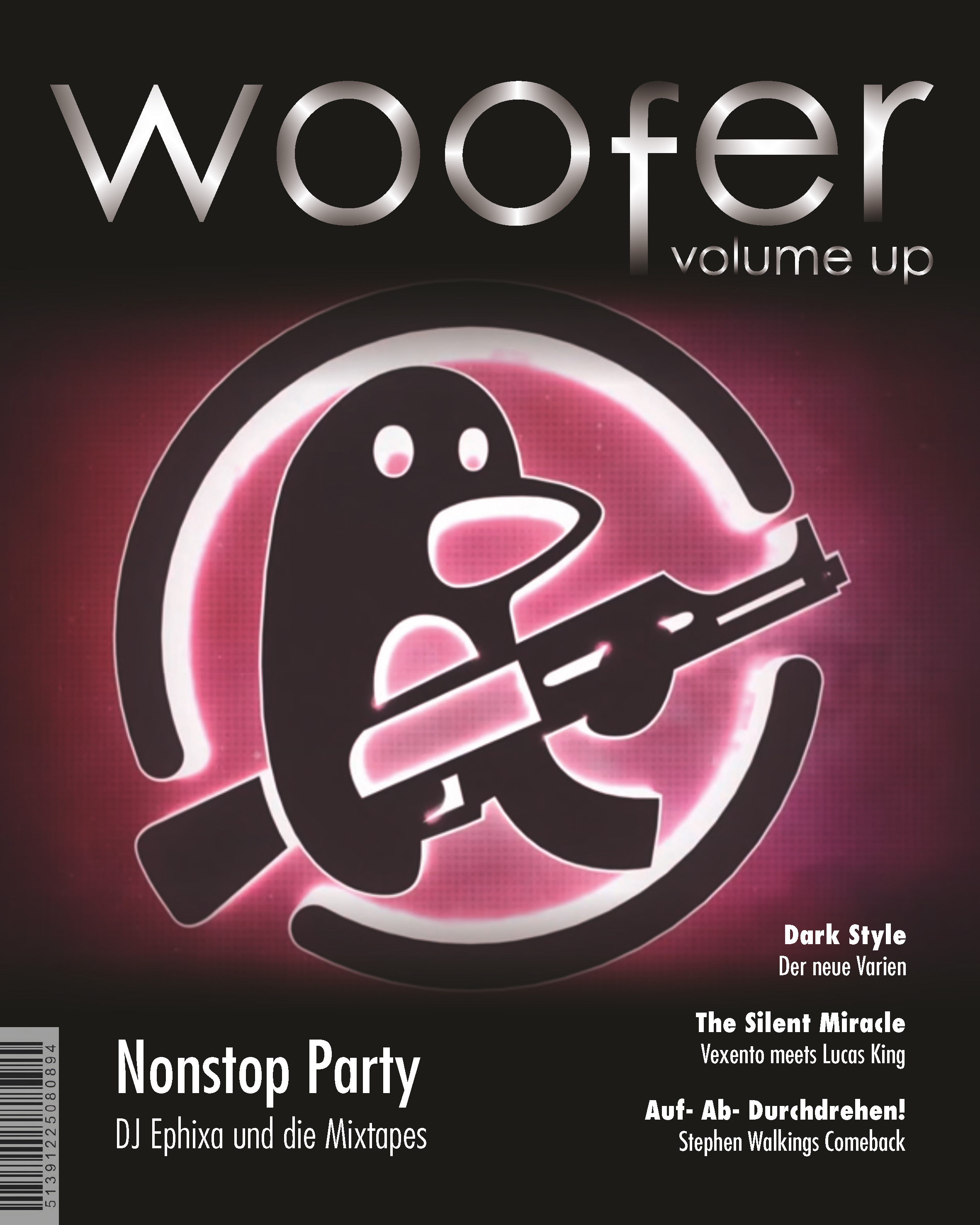
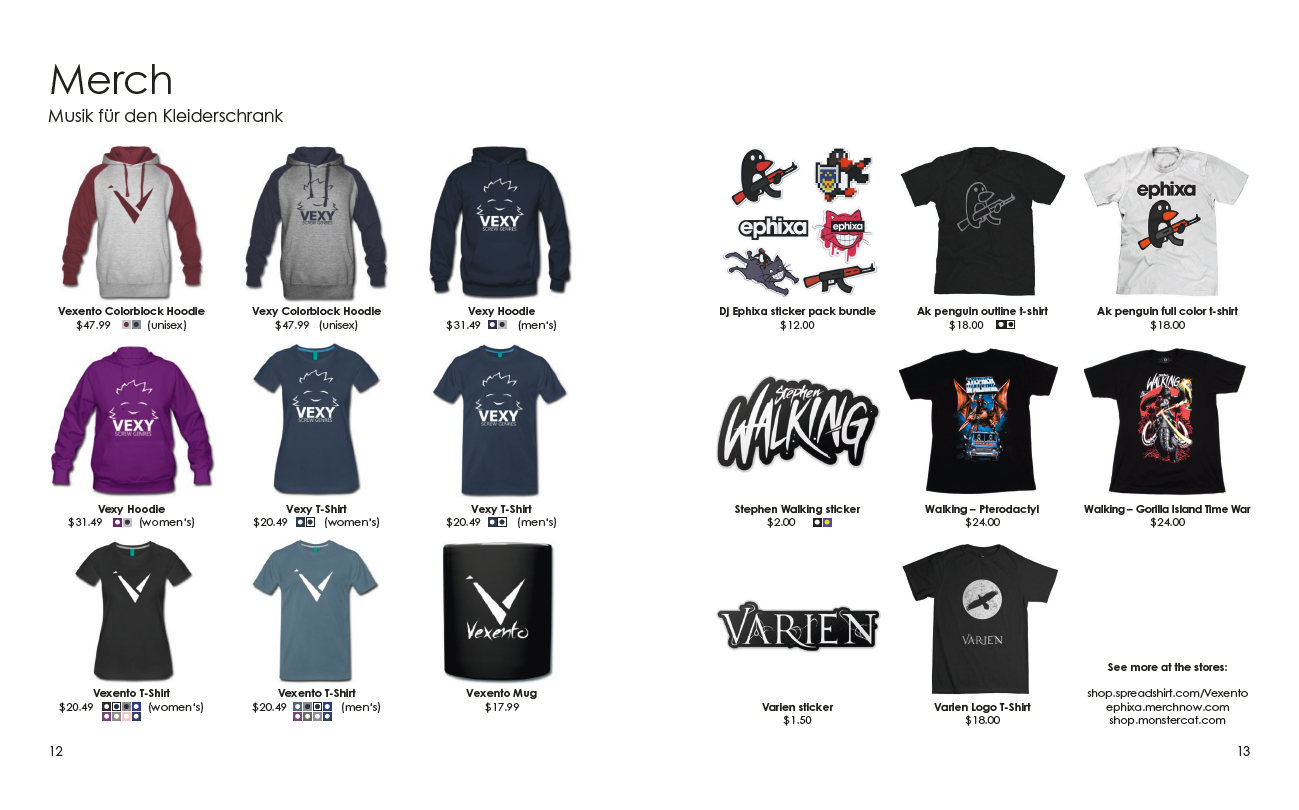
WOOFER, 2017: Cover design examples.



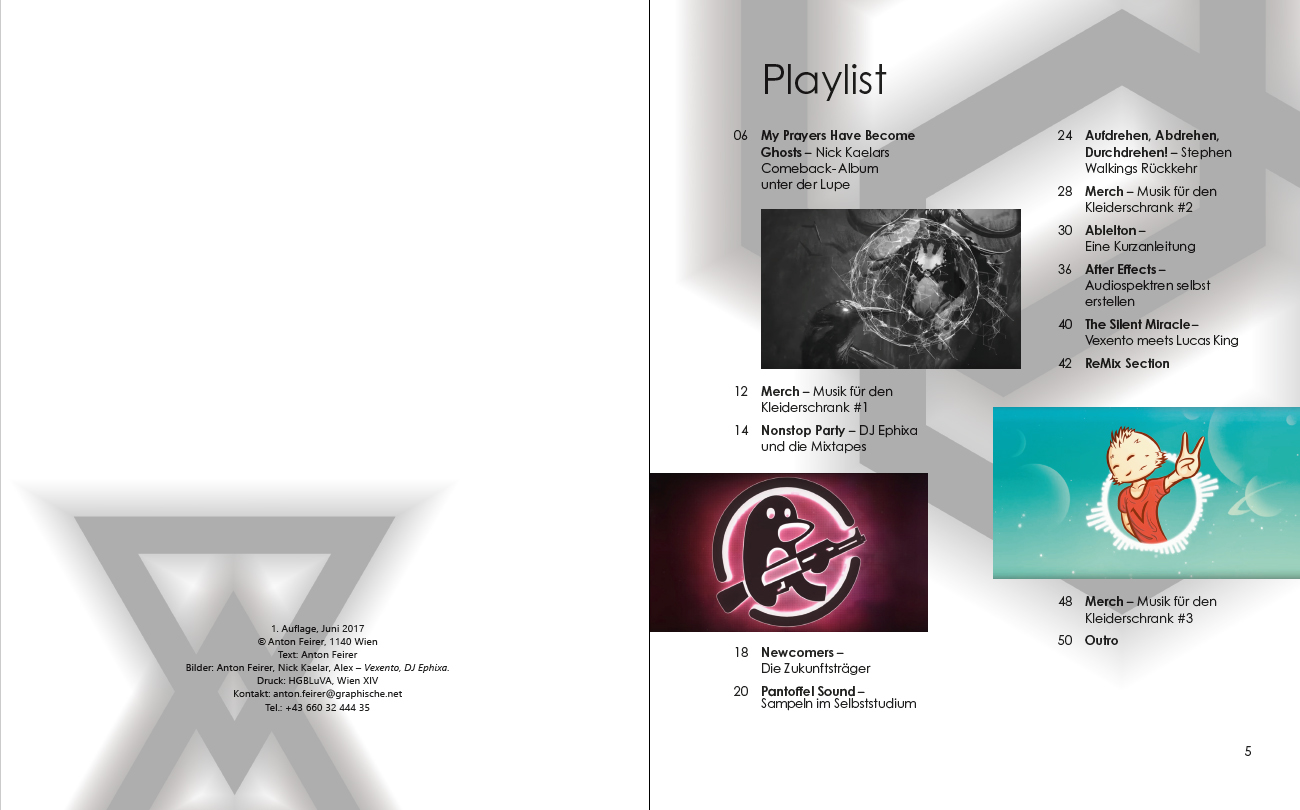
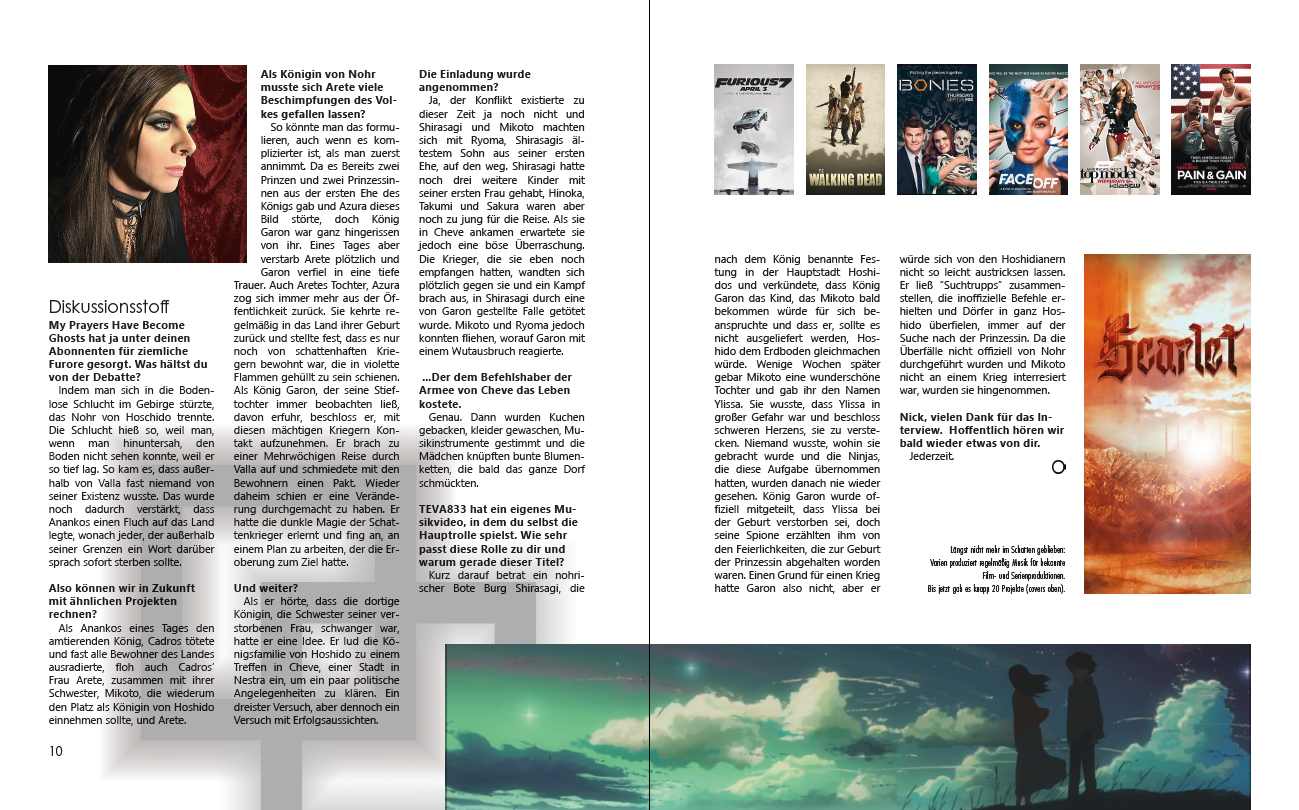
WOOFER, 2017: Page examples for list of contents, article opener, article page and merch page.




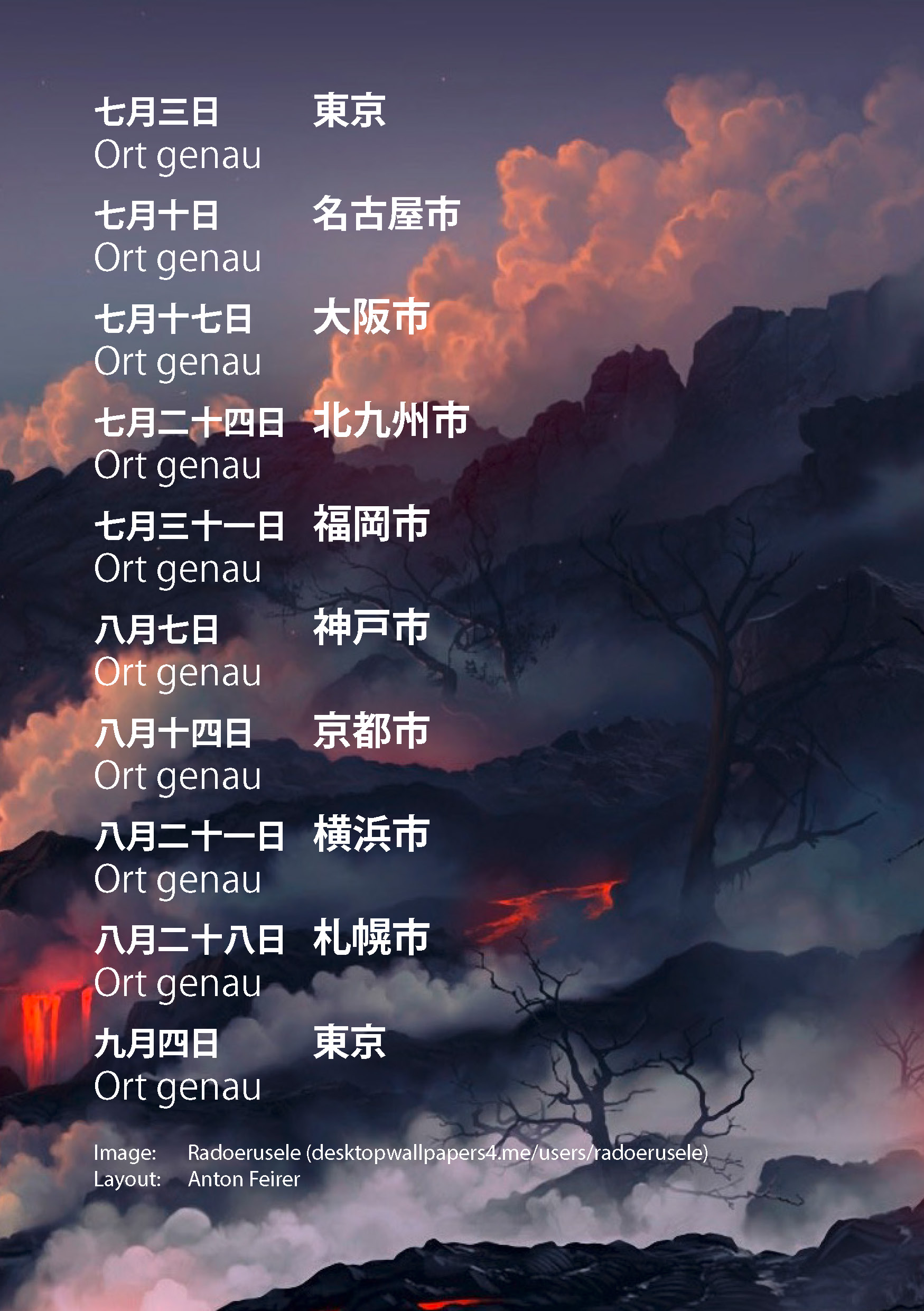
Tour posters, 2016: On flyers, these images would cover the front page.



Tour flyers, 2019: The front page would be covered by the poster layouts.



Animation + Workflow
Controller, 2021: 3d-Animated Object, created in Cinema 4D. Effects and background added in After Effects.
My Beam, 2016: Workflow video of a vector image creation in Photoshop.
Hush the Storms Away, 2020: Lyric video, effects and expression exercise, created in After Effects.
Schemes, 2019: Short animation for light study purpose, made in Animate.
When Our Eyes Meet, 2019: Animated music video for a track, created from two other pieces in Audacity.
Webdesign
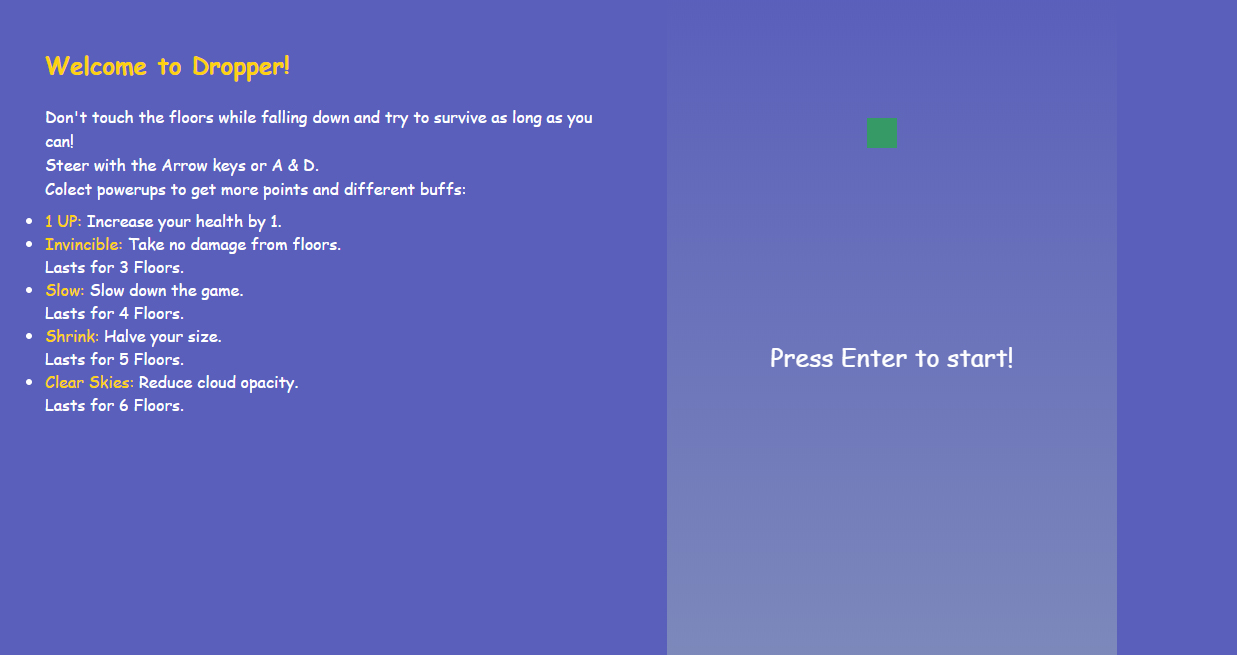
"Dropper", 2020: Css-programmed game where you need to steer your player through holes and collect powerups while falling down.
Link: Dropper.

"Summer", 2017: My first try on 3D animation in css. A "tree" in the design of Minecraft-blocks with leaves blowing all around. Of course this site here right now is far more advanced.
Link: Summer.

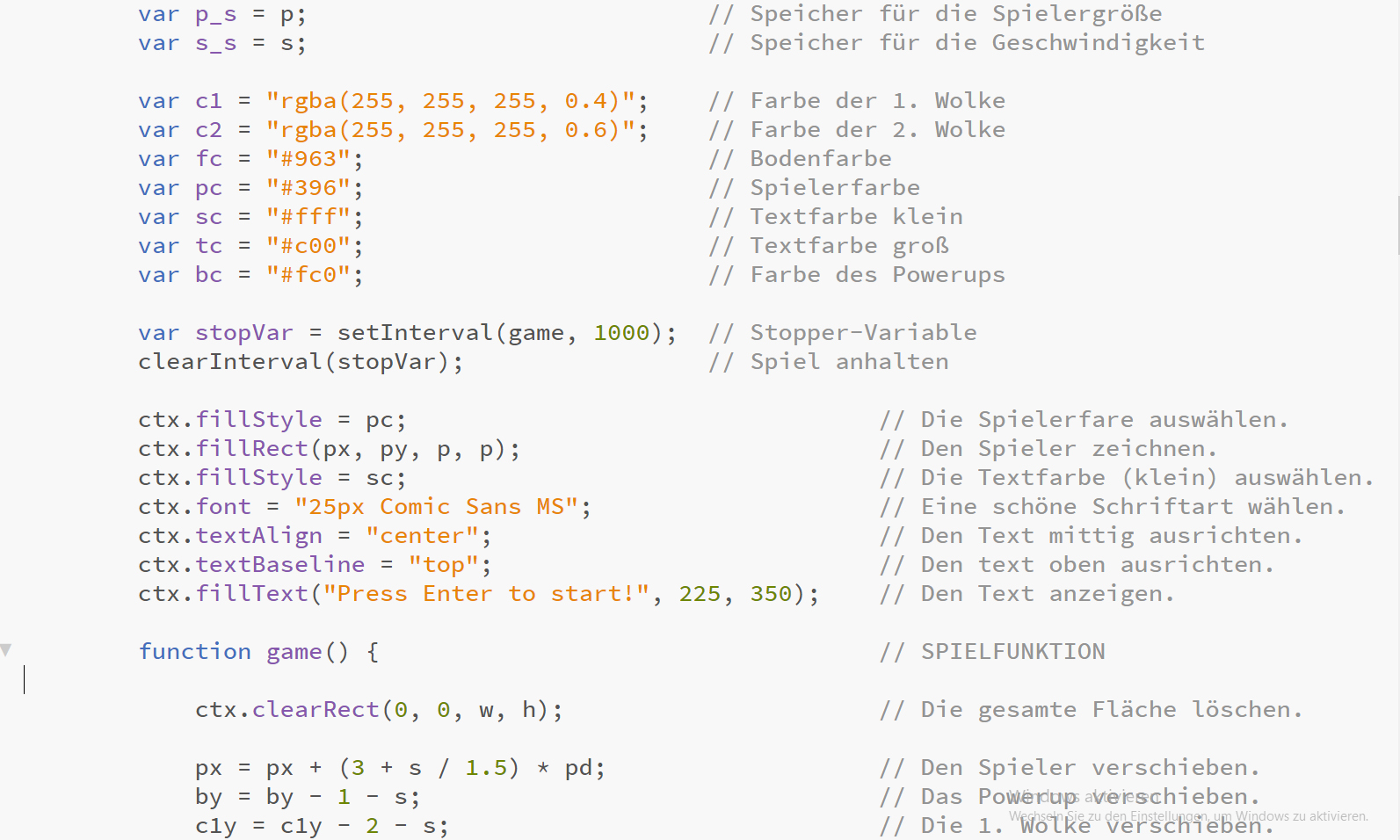
Keep it clean: I always keep my code organized and I can create commented versions to teach others or make it easier to find sections.

My very first website, 2016: I tried to imitate the look of Nick Kaelar's website (www.varien.io) which has a completely different look by now. Credit to him for the content, I do not own the images on that page!

"Solopong", 2020: Css-programmed game where you need to hit the ball to keep it from touching the floor. The code is very simple and completely commented start to end so it's perfect for learning or teaching javascript.
Link: Solopong.

3D
Low Poly, 2020: Models, created as practice in Cinema 4D.



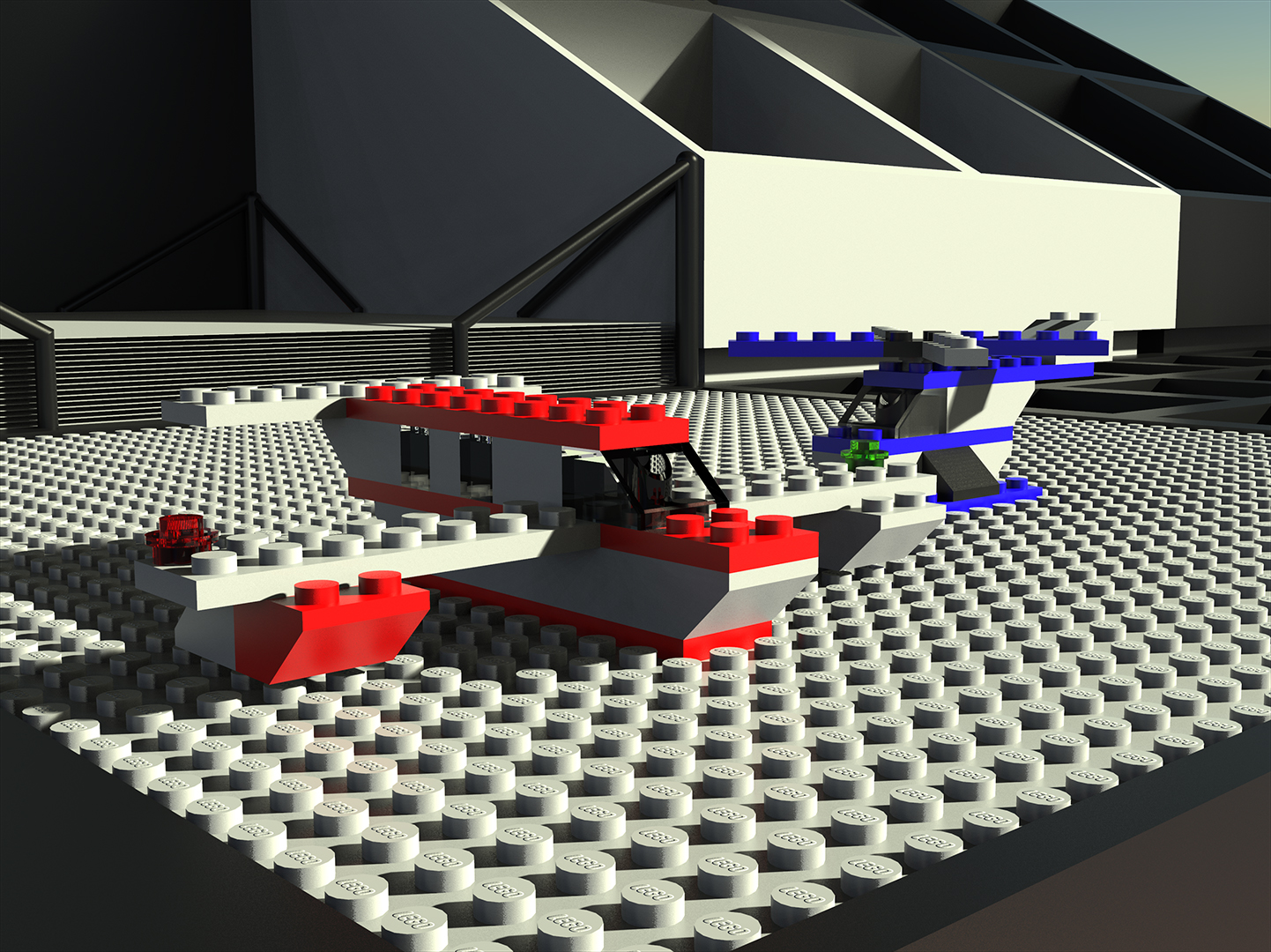
Lego, 2017: Model of a stall where customers can play and build.


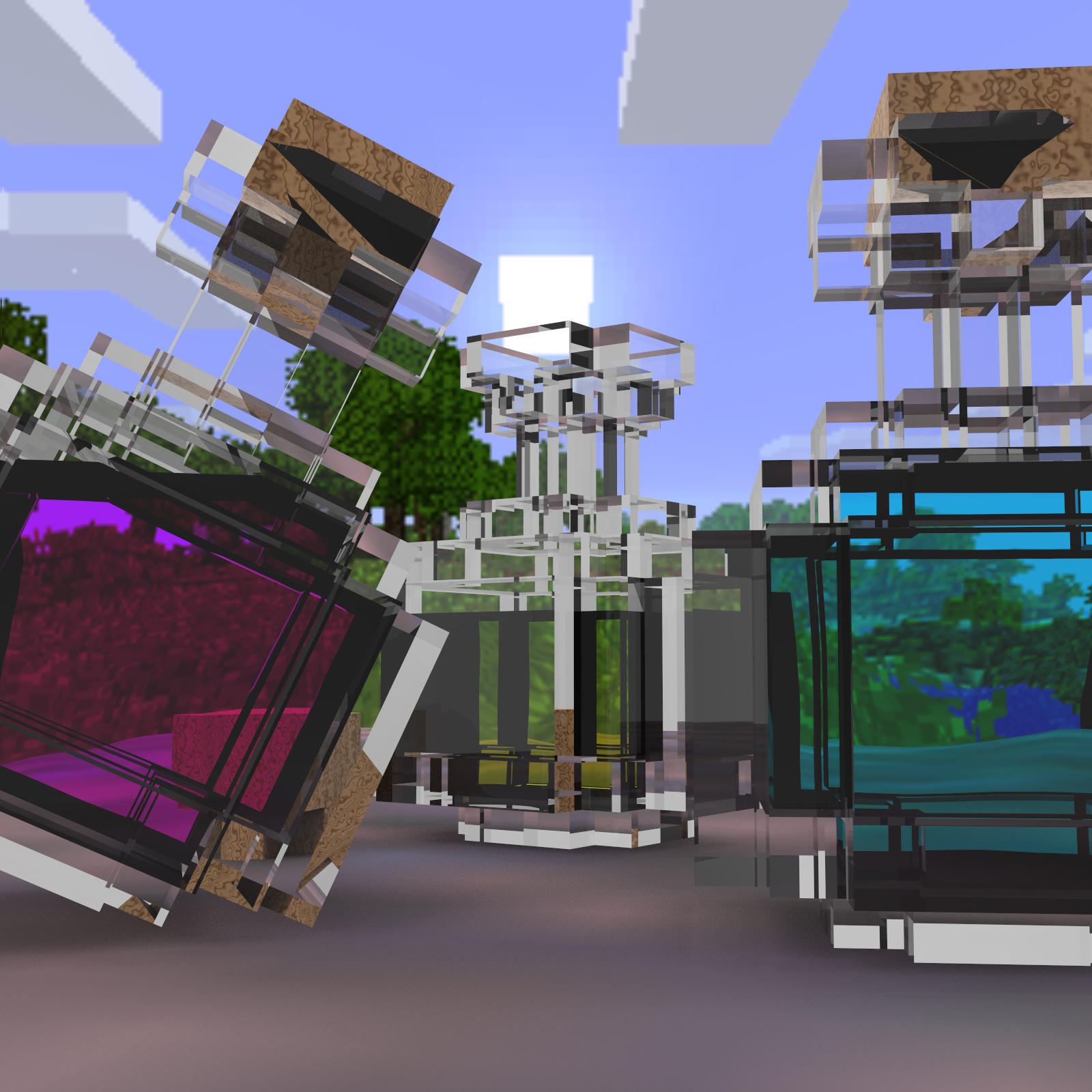
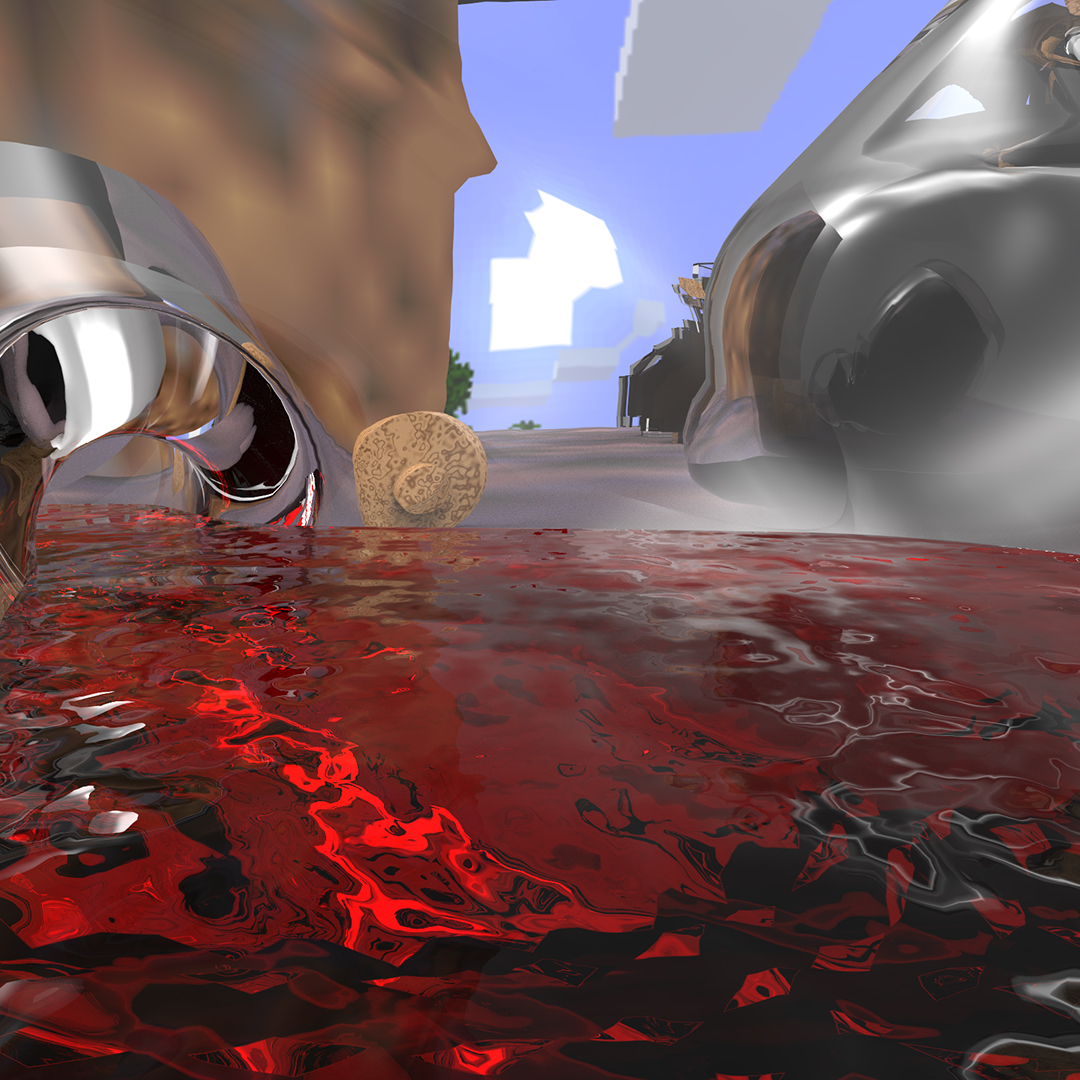
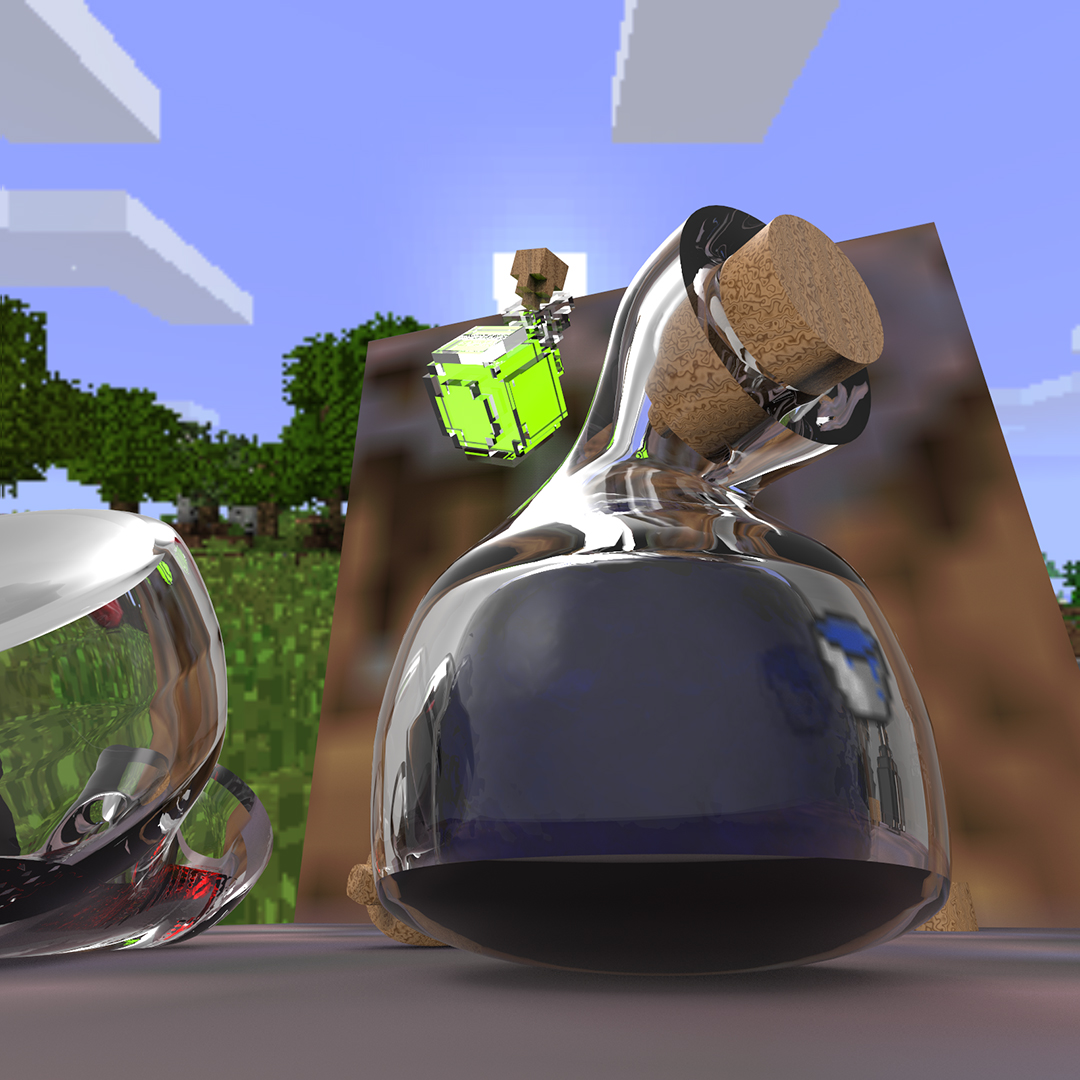
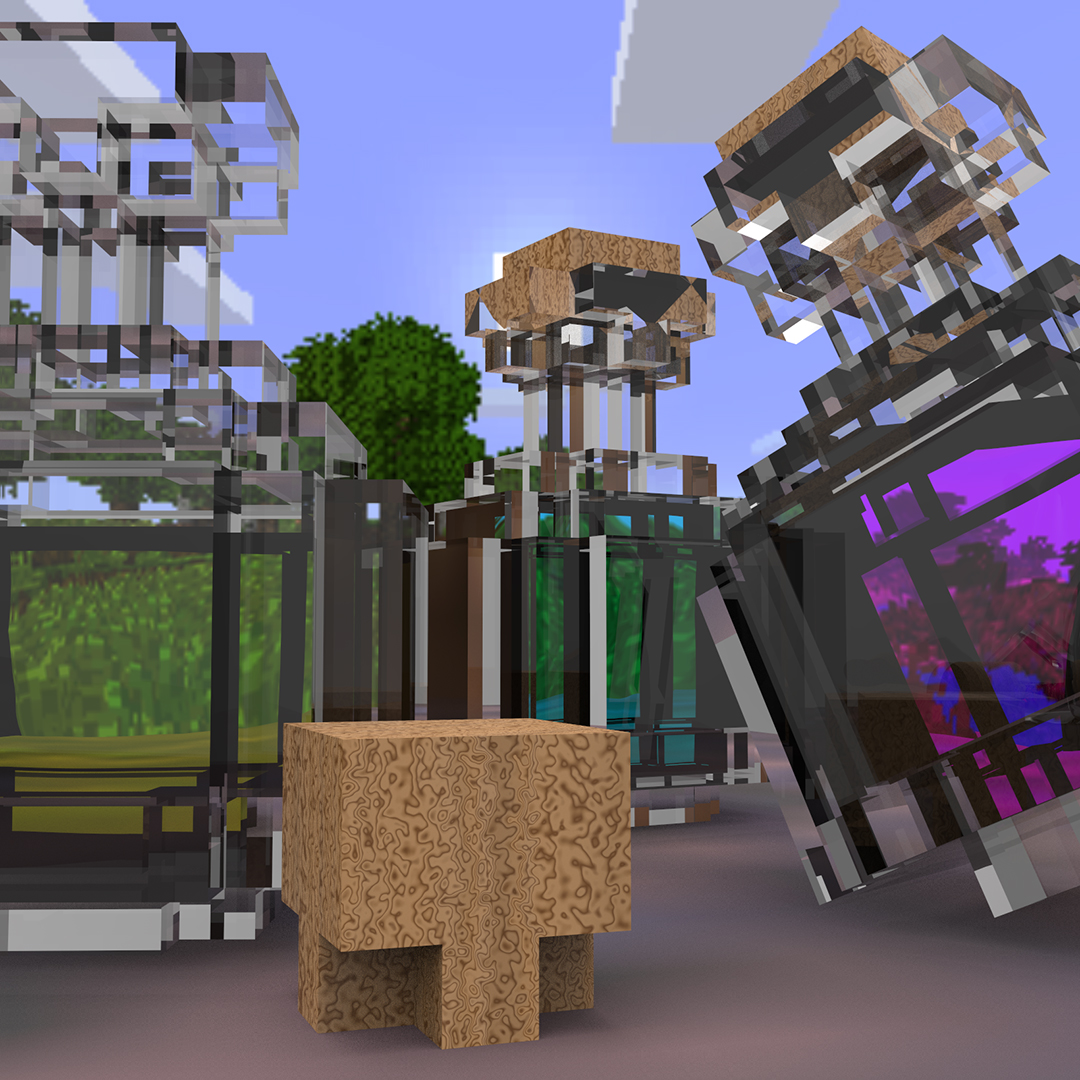
A number of Minecraft-potions, how they could look in 3D, 2016.






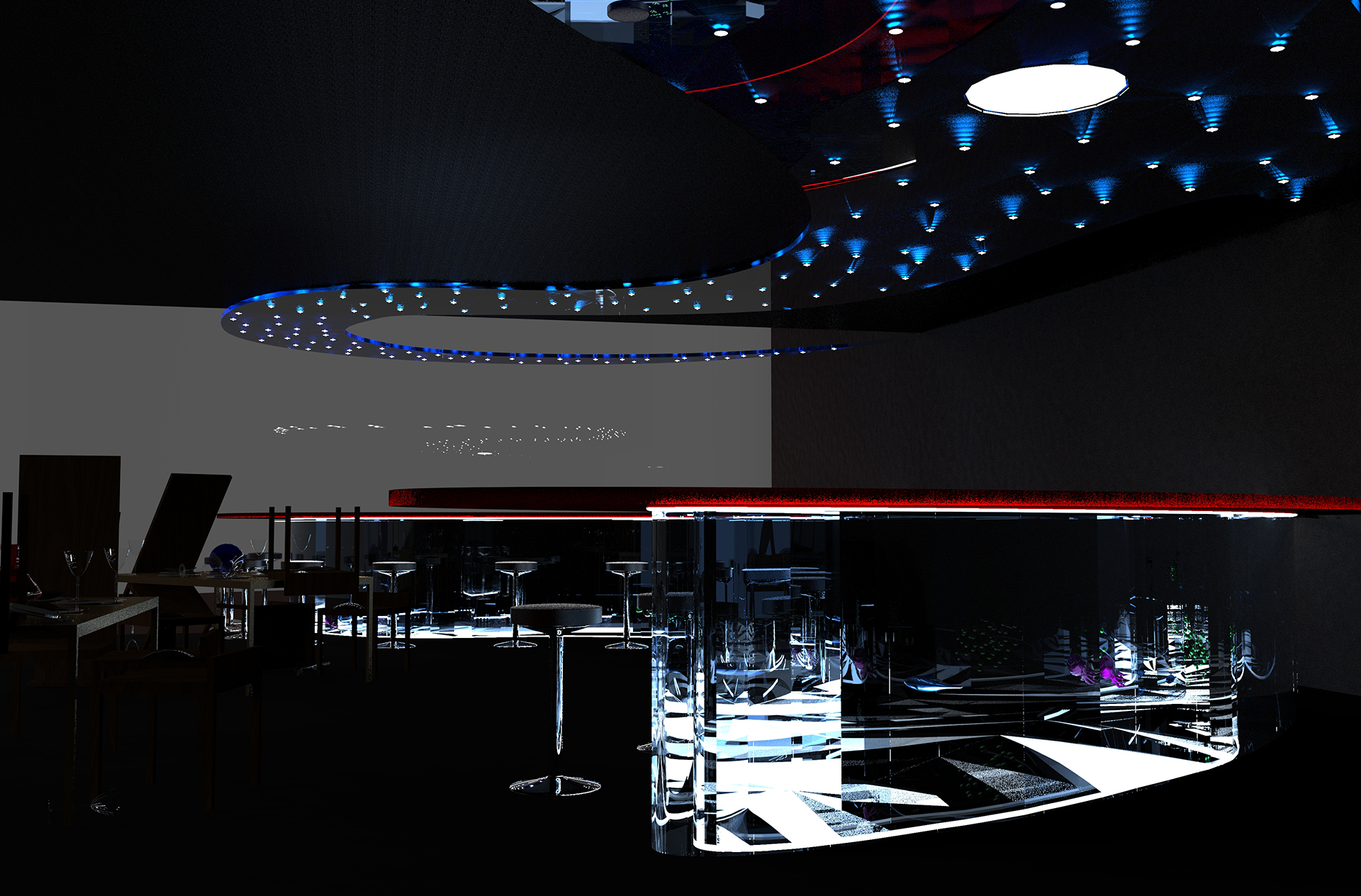
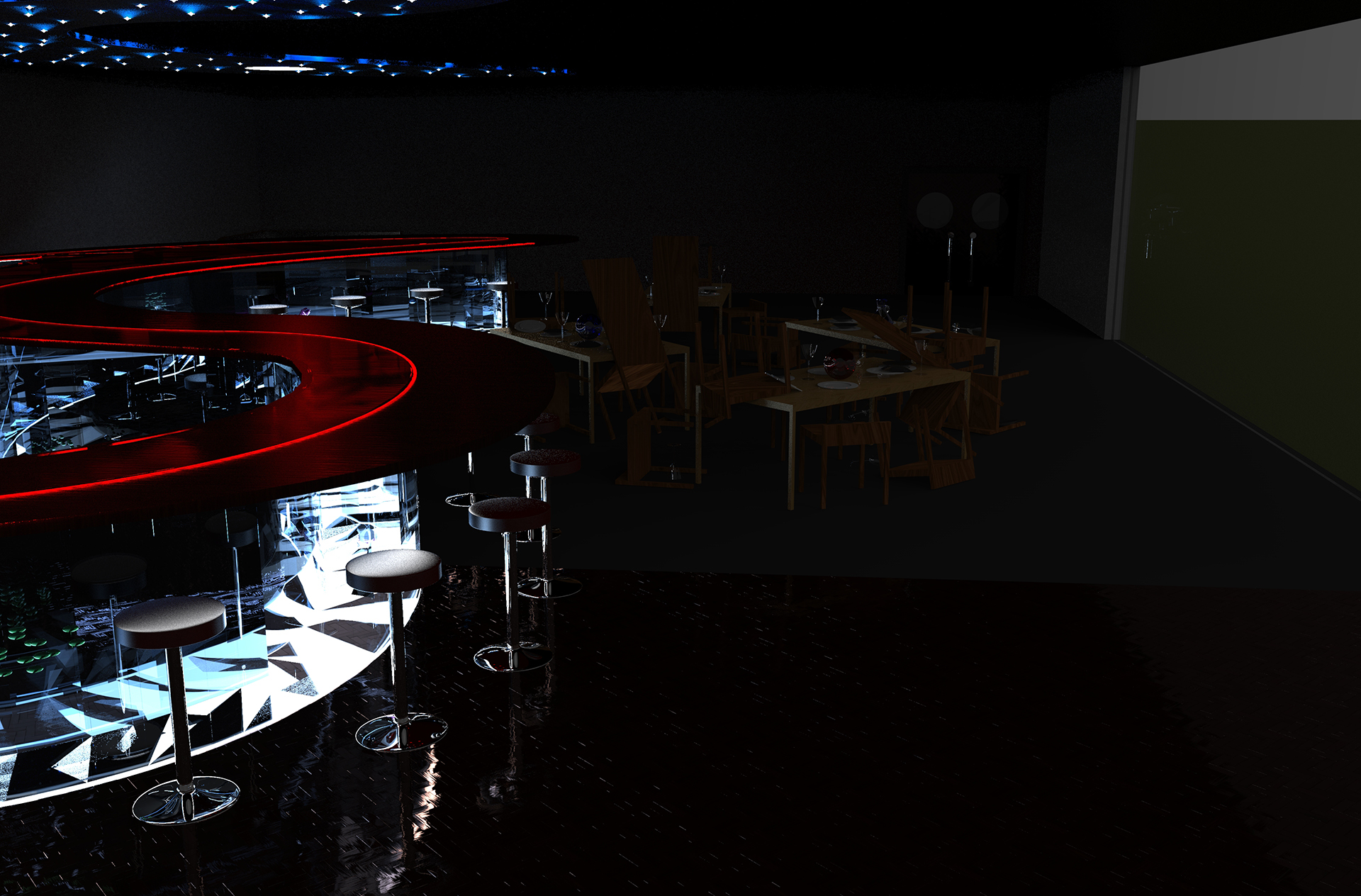
"Curview", 2016: Model of a bar at night. Apart from the literal meaning, the name also plays with the look oft the bar itself.


Photography
A number of glasses at a party, 2016.
A bird, searching for insects, 2015.


Lizards, relaxing on a tree at the aqua zoo of Vienna, 2019.
A flower and a wasp in a botanical garden in Scotland, 2016.
A cat on the streets of Scotland, 2016.
The "Telefonica" transmitting mast in the middle of Barcelona, 2015.
The "Eternal Flame" at the Arc de Triomphe in Paris, 2014.
Macro photography of a water drop on a 1-Cent piece, 2017.

Socks, 2020: Photography, experimenting with light and perspective for an erotic touch.

